The diagonals of a kite form 4 congruent triangles. Tags: Question 4. The diagonals in a kite. Are perpendicular. Kite Compositor: Design - Prototype - Animate - Interaction Creating Highly Interactive Prototypes and Animations Using Kite Compositor Rating: 3.2 out of 5 3.2 (4 ratings). 本文链接:Kite Compositor 1.7.5 Mac破解版 转载声明:本站文章无特别说明皆为原创,转载请注明:史蒂芬周的博客, 本站所有软件仅供学习使用,请在24小时内删除,本人不承担任何相关责任!.
USE ROCKITE & KWIXSET TO ANCHOUR

Kite Compositor 1 5e
USE ROCKITE & KWIXSET FOR SELF LEVEL PATCHING
ROCKITE and KWIXSET are “Non-shrink” OR “Non-metallic” Grouts, classified as Hydraulic Expansion Cements.
ROCKIT and KWIXSET are fast setting, of more than twice the strength of fully cured conventional concrete. When mixed with water to pourable consistency they flow and seep into place as though they were molten lava. Both products have an initial set with in 15-20 minutes. With in one hour they will develop compression strengths of 31Mpa or 4500 psi. Its adhesion is due to expansion (hydraulic forces against exterior walls of drilled holes etc) and when fully set it grips metal to concrete permanently.
How to Mount Glass Balustrades Using Rockite and Kwikset.
24 Hours: 5,000 psi
7 Days: 8,000 psi[/ultimate_heading]
In addition to its ease of application, strength and versatility, the important features of ROCKITE and KWIXSET are its CONTROLLED expansion (unlike iron bearing cement mixtures). Cured Rockite and Kwixset is a pleasing grey colour that blends with concrete. Both products save costly dollars in down time as they can both be stressed loaded within two hours and fully sets over seven days. The application procedure is so simple that that inexperienced labour can handle almost any installation. Rockite and Kwixset save repair dollars because they ensure permanent results
Some strength test Results
For More Rockite Test Results Click Here
Material Safety Data sheet (https://rockitecement.com/specsheets/msds-rockite.pdf) (MSDS US Department of Labour)
Rockite Cement meets designation ASTM C 1107-02 . and ASTM C109-01, 191-01, 488-96.
LINKS
American wholesaler www.shopwagner.com
For More Rockite Test Results Click Here(click here button report)(https://rockitecement.com/tests
Test Reports
Index OF Test Results:
- Compressive test of Rockite
- Comparison compressive tests with Kwixset (water proof version of Rockite) Portland Cement and Rockite
- Tension test from the center of concrete slab using Reidbar Grade 500
- Tension tests at nominally 45mm from face edge with mild steel anchors and Reidbar grade 500.
- Strain Bearing Ability
The following test results were established in laboratory conditions at Opus International Consultants Limited, Auckland New Zealand. Where indicated test results were established in laboratory conditions in the USA.
Set 2: Compression Strength at the end of seven days
Test Result 2:Tests were conducted in the USA Test Result 2: Tests were conducted in the USA.
Comparison compressive tests with Kwixset (water proof version of Rockite) Portland Cement and Rockite
Test Results 3: Opus Consultancy Reference No P/7B/97
Tension tests from the center of concrete slab (35Mpa) using Reidbar Grade 500
* The above table indicates that as the diameter of the hole was increased. The average loading on Rockite increases due to the expansion qualities of Rockite.
* As Rockite held firm we were unable to determine the failure point. The maximum load bearing of 100kN is the maximum for the testing equipment. This test equates to, for this size bar approximately 500Mpa.
* This test resulted in the concrete cracking of the slab.
Test Results 4: Opus Consultancy Reference No 03/420/001
Tension tests at nominally 45mm from face edge with mild steel anchors and Reidbar Grade 500
Test Results 5: Strain Bearing Ability. USA Test Results
The compound shall produce a setting with an average strain bearing ability for each respective bolt and opening size, as shown in the following chart.
* All bolts shall be equipped with a washer large enough to fit the diameter of the opening with only enough tolerance so that the washer will be free to reach and rest snugly against the head of the bolt at the bottom of the opening.
** Depths shown are based opening drilled in sound concrete having a compressive strength of 24.8 Mpa/3600psi. In the case of weaker concrete, the depth shall be increased to provide a greater purchase to the concrete slab. This minimizes the danger of failure due to fracture of the concrete when subjected to extreme strains.
*** Data determined by tests in which the strains recorded were limited to stresses sufficient to rupture mild steel bolts of each representative diameter. In no case was the setting injured.
How to Mount Glass Balustrades Using Rockite and Kwikset
How to Anchor a Glass Balustrade
Recent years have ushered in several new tools for design and animation; tightening the feedback loop between working and visualizing the results is crucial for any type of visual artist. Several months ago, a new macOS app landed called Kite Compositor, and I can confidently say that it has profoundly changed how I design and implement animations on iOS. We’ll take a brief look at what Kite does and why I recommend it without hesitation to anyone serious about animation work on macOS, iOS, and tvOS.

First, I should get this out of the way: in no way am I personally or professionally associated with Kite Compositor or its creator, Joe Rhodes. I haven’t been paid or otherwise compensated to endorse this product. I genuinely believe in the product and have already experienced the benefits of using it to ship actual production code.1 With that in mind, consider this my professional analysis of Kite Compositor after spending a few months using it almost daily.
Second, this post isn’t meant to serve as a tutorial for how to use Kite; the website goes into detail about all of its features. The documentation is very thorough as well and should be skimmed through by first-timers to get a feel for all of its features. (Additionally, Kite is actually rather easy to use once you’re aware of most of its key panes and inspectors.) No, this post lists the reasons why I strongly recommend any serious animation designer or engineer add Kite to their toolkit, especially those who are working on apps for Apple platforms.
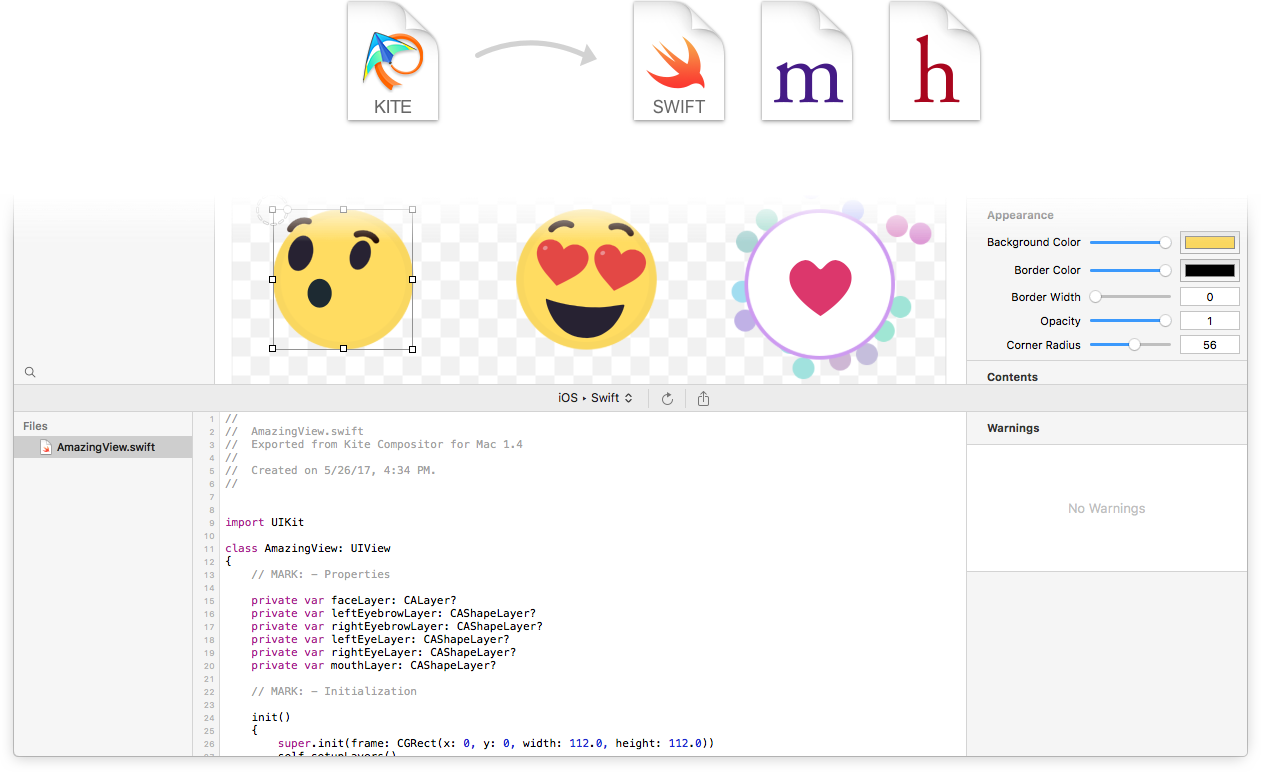
So, what is Kite Compositor? Like I mentioned above, it’s a (native) macOS app that resembles Sketch or After Effects in some ways. In short, Kite is a visual animation-building application that creates Core Animation-compliant animations that can run on macOS and iOS (and tvOS, by extension). The power of Kite lies in its easy-to-use GUI that still manages to capture practically every capability Core Animation has to offer. Coupled with a live animation timeline at the bottom, visualizing and scrubbing back and forth through animations in real-time couldn’t be easier.
Kite also has rich support for actions and scripting using vanilla JavaScript, so dynamic animations and full prototypes can be crafted with it relatively easily. Kite can export both Objective-C and Swift 4 code for any part of the canvas, which is immensely powerful. Last, there is a free Kite Compositor companion iOS app for playing back compositions right on your device, allowing for easy on-device testing.

At $99, Kite isn’t exactly cheap, but neither is it prohibitively expensive. In addition, a free trial period lets you take it for a spin before buying it, which is always a plus. But keep in mind that Kite is a very feature-rich, complex application, and I’m of the opinion that its capabilities and product offerings more than justify such a price.
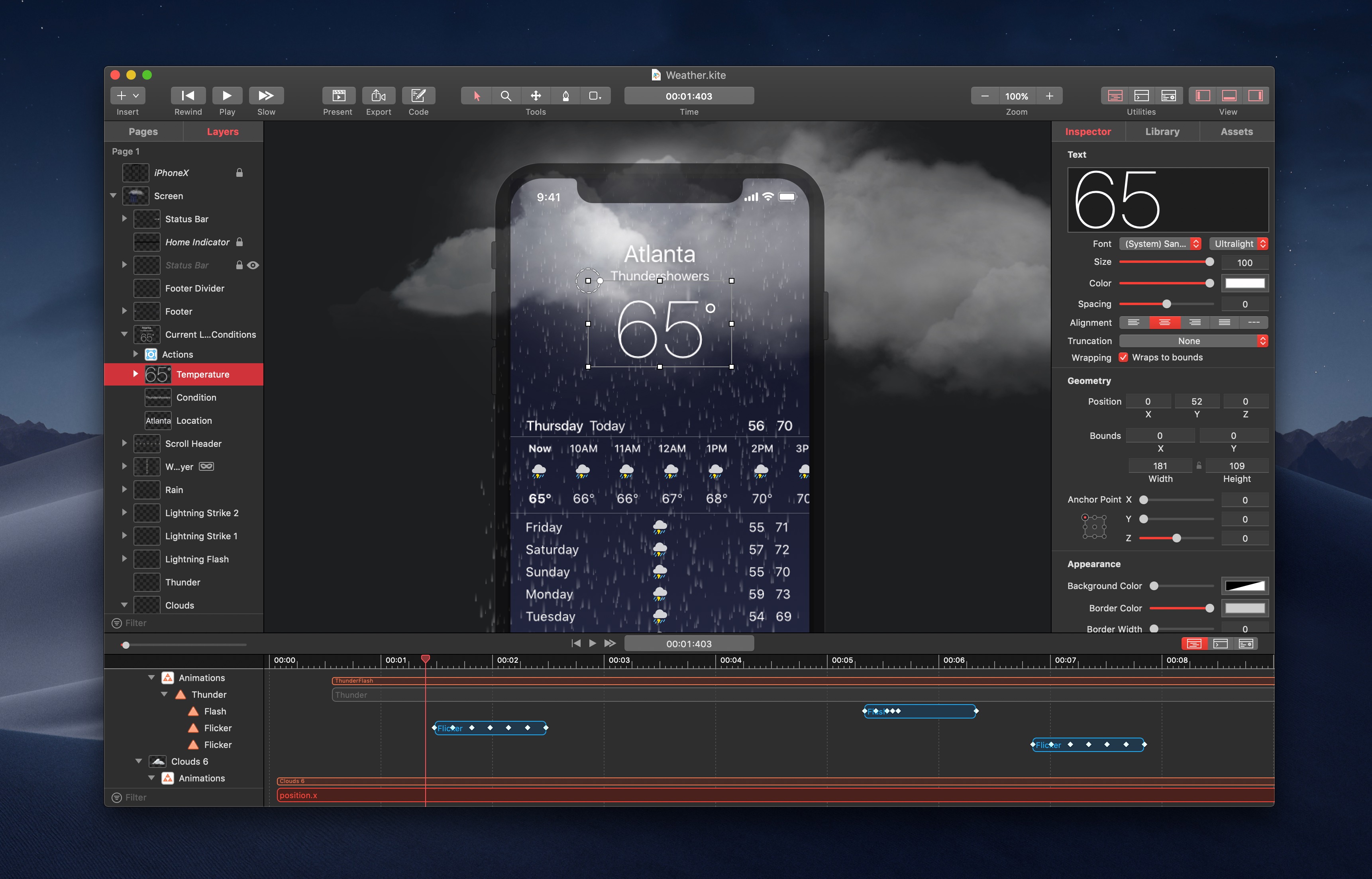
Kite is a well-designed app. It’s very clear that it was meant to be a first-class citizen in the macOS app ecosystem. The UI should feel very familiar to anyone who has used other professional or productivity apps such as Keynote. Here are some of the features that stand out to me:
- Many elements in the UI are draggable, and input areas that accept the same type of element allow you to simply drop them in
- Animations can be dragged around in the timeline, but they can also be dragged to a different layer to reparent them
- Tree structure disclosure indicators function the same as with any other macOS app: option-clicking them will recursively expand or collapse the subtree, which is very helpful when trying to hide or show a bunch of items at once
- The menus are very feature-rich, so it can be useful to click around to explore features and capabilities you may not have readily noticed in the UI
- The left, bottom, and right panes can be toggled on or off, just like in Xcode, to quickly adjust visual real estate depending on the task at hand
- There are many power user features; left- or right-clicking just about anything reveals additional capabilities
The single best selling point for Kite is the fact that it is built upon Core Animation, the very rendering and animation foundation that powers much of macOS and all of iOS, tvOS, and watchOS. As a result, WYSIRWYG2. Being able to rely on the output of your design tool being 99% accurate3 to what your users will see on device is huge. This is the principle non-starter with other animation tools that claim to export app-ready code: they simply can’t guarantee that what you see at design time will match what you see at run time.
To accomplish this, Kite uses layers for everything. Almost every primitive you have to work with in Kite is a CALayer class or one of its subclasses. This can be a bit confusing at first; there is no image layer or mask layer. The Basic layer object does much of the heavy lifting—setting its contents to an image or toggling its masking properties gives you the effect of an image layer or masking layer. Beyond the basic layer type, you have text, gradient, vector shape, replicator, emitter, video, tile, scroll, and transform layers to work with. Page layers are used to embed other pages from your composition directly into the layer hierarchy. And all of these layer types map directly to specific layer classes that Core Animation offers, so they should already be very familiar to anyone who has worked with the Core Animation APIs.
Kite takes things a step further by mirroring Core Animation’s APIs as deeply as is most likely possible. For every layer property that you can work with programmatically, Kite offers a corresponding visual inspector to adjust that property. Changes to any of these properties are, of course, reflected immediately in the canvas. This level of depth is what sets Kite apart as a professional animation tool for macOS and iOS. Other tools may offer only surface level properties to adjust or tweak; after all, they’re usually meant to create cross-platform animations, so they can’t go as deep on customization as a Core Animation-specific tool can.
Of course, it wouldn’t be much of a animation tool if you couldn’t animate these properties. Kite offers convenient popups when clicking on practically any label in the Inspector. From there, you can create an animation for that property or look up its API documentation directly in Kite. The ability to very quickly add an animation to the timeline related to properties you’re tweaking in the Inspector is a very useful power user feature.
I mentioned previously that 99% of what Kite displays is reflected at run time on the device. There are a handful of properties that Kite lists in the Inspector that are macOS-only. Currently, there’s no way to create a platform-specific composition, as all Kite compositions are meant to run on macOS or iOS. So even though you might see these properties while building your composition using Kite, they won’t show up on iOS. Most notable are the compositing, content, and background filter properties, which are only supported on macOS.4 Setting up Core Image filters works just fine in Kite, but they’ll be discarded when generating iOS code.
Still, using these properties can be helpful. When replicating the effect of UIVisualEffectView, for example, you can use a combination of background filters to mimic the blurring and color filters that iOS uses for many of its UI components nowadays. Because there is no (public) layer for rendering visual effects, you can use filters to help add visual fidelity to any prototyping you’re doing. Additionally, because Kite can export compositions to videos or GIFs, you should use whatever filters you need to simulate some of the more complex visuals that UIKit manages internally.
Some people learn best by seeing examples of a product at work, and Kite does a fantastic job at this. Selecting File > New From Template… brings up a new composition template chooser. At the bottom is an Examples section with many non-trivial animation examples. Most of these demonstrate how Kite can reproduce several of Apple’s most iconic and most impressive UI animations across a variety of platforms. It’s fairly easy to click around one of these compositions to see how most of Kite’s features work; a lot of my initial experimentation with Kite involved looking at these examples.
Kite also has a page listing tons of video tutorials, so there’s no shortage of examples to reference to help get started.
One of the best features Kite Compositor has to offer is one-click code generation for any layer hierarchy. Kite is able to generate Objective-C or Swift code for iOS or macOS.
What code does Kite Compositor generate? Everything from creating the layer hierarchy to configuring it to animating it. Basically, everything that it can translate to code, it appears to do so. This extends to some actions, as well, such a “mouse down/up” events. And what I said before about Kite being layer-only doesn’t apply to the root layer when it comes to code generation. It will generate a UIView (or NSView for macOS) for the root layer, which is nice.
One thing to keep in mind is that the layer you have actively selected in the Layer List Pane will be the root layer when you generate code. This can be quite convenient when you want to generate code for just a portion of your composition. As long as the relevant layers and animations are all contained within the selected root layer, it will be included in the generated code.
So how is the code? Well, it’s generated code, so it can’t be quite as good as hand-written code. Still, Kite uses layer names for variables, and the generated code is pretty easy to follow. Here’s a gist of the watchOS example composition generated by Kite.
My typical workflow involves building and tweaking my animations in Kite entirely. Once I’m at a place where I want to hand off animation code to engineers, I’ll start with the code Kite generates for me. From there, it’s pretty trivial to clean it up or otherwise format it the way you want. On occasion, I have to transpose the work I’ve strictly done with layers to UIViews instead, which isn’t too bad.

Finally, as mentioned before, a few select features are available on one platform but not others. Kite won’t generate code for these features depending on the platform you select. For example, none of the layer filter properties or animations will have code generated for iOS.
Before my official transition from iOS engineering to product design,5 most of my job was either working with UIKit or Core Animation; in other words, though I was an engineer, my job was extremely visual, as it is for many mobile app engineers. And yet I spent all my time in Xcode. While Interface Builder can be a great tool for building out UI, it has its limitations, and I often found myself fighting against it. Furthermore, there was no good tool for building animations. The process of coding, building, running, observing, and tweaking was orders of magnitude slower than it should be for such a critically visual task.6
At some point along the process, I realized that I spent more time being frustrated with my development environment than I was solving problems or being creative. Eventually, I knew I had to shift to something more visual where I could see the results of my ideas and tinkering immediately. And so I ended up at Lyft as a UX Prototyper on the Product Design team where I have been significantly happier and more productive than I ever was as an engineer.7
This is why tools like Kite are so important: by offering a well-designed, visual, native app experience for building animations that run on the same foundation—Core Animation—that powers iOS as well, engineers are freed from the tedium of lots of boiler plate code just to start visualizing their work. Perhaps more importantly, an inherently-visual task such as animation is poorly-suited for pure code. The time it takes to translate an idea in one’s head to all the proper code needed to pull it off is enormous for non-trivial animations. Often, I would forgot ideas or iterations I wanted to try because of all the back-and-forth of debugging unexpected results.

You would never expect a visual designer to write SVG code in a text editor to come up with a design. Animation is similar, except that its success is often tied to the particular technical constraints and capabilities of the platform it runs on. Necessarily, some degree of engineering effort is required to fully execute an animation idea. A tool such as Kite Compositor that offers both significant ease-of-use via a good UI and access to technical deep-diving into more complex Core Animation properties makes crafting animation so much better.
I can’t recommend it highly enough.
With some tweaking, which I’ll go over later on. Still, the vast majority of the work is handled by Kite automatically. ↩
What You See Is Really What You Get. ↩
There are always exceptions, usually platform-specific. I’ll mention the ones that are probably the most important to keep in mind. ↩
Don’t even get me started on how frustrating it is that Apple still refuses to open up support for these properties on iOS… ↩
I still spend a considerable amount of time working with iOS engineers and Core Animation, so I consider myself something of an iOS engineer-product designer hybrid. ↩
This is one area where web has native app development crushed; instantaneous updates and live tweaking in the browser make experimentation and iteration extremely fast. ↩
To be clear, this isn’t strictly a criticism of engineering versus design. A good part of my need to change directions a bit was due to personal proclivity, not an inherent flaw in how software engineering works currently. ↩